扩展页面/字段编辑
本章节主要是针对 "动作钩子" / "自定义操作" / "字段变更监听" / "配置变更通知" 四大功能进行介绍
前端调用 vs 后端调用
首先,让我们对齐一下 前端调用 和 后端调用 的概念。
前端调用。因此请求会在前端直接发起,需要接口带域名,且自行处理跨域(登陆凭证,如果有)等问题后端调用。在服务器机器上进行请求转发,要自行处理网络策略寻址等问题。
扩展功能介绍
- 动作钩子:粒度是针对整条数据的。会在数据创建后、某个字段输入后、数据删除、保存前、渲染后触发,常见场景是数据校验、操作拦截和表单联动。是
前端调用 - 自定义操作:主要会增加一些扩展列,这些扩展列可以是“扩展操作” / “扩展展示字段” / “弹窗” 等,配置的请求都是
前端调用 - 字段变更监听:用来处理一些字段联动问题。是
前端调用 - 配置变更通知:用来作为整条数据增删查改成功的回调钩子,是
后端调用
下面我们来举例一些实操例子吧。
字段校验
需要对字段进行一些简单的校验,通过才能进行保存。
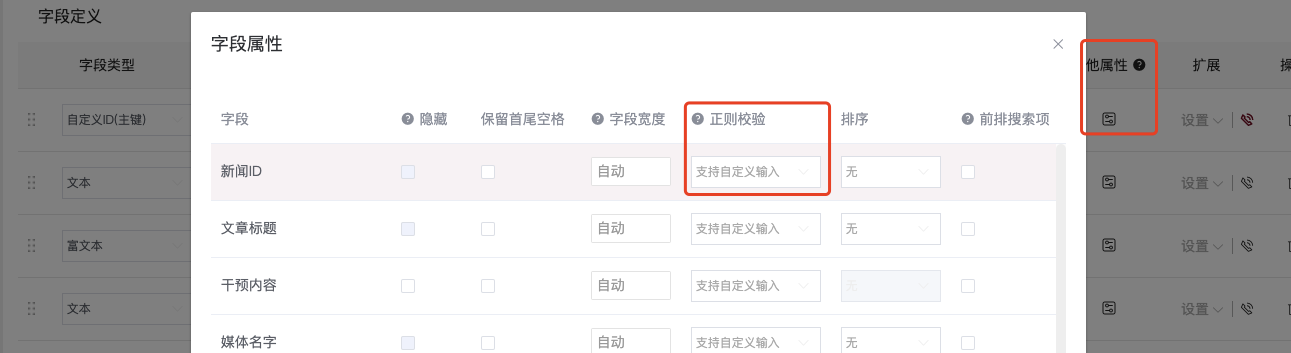
字段本身可以设置正则表达式:

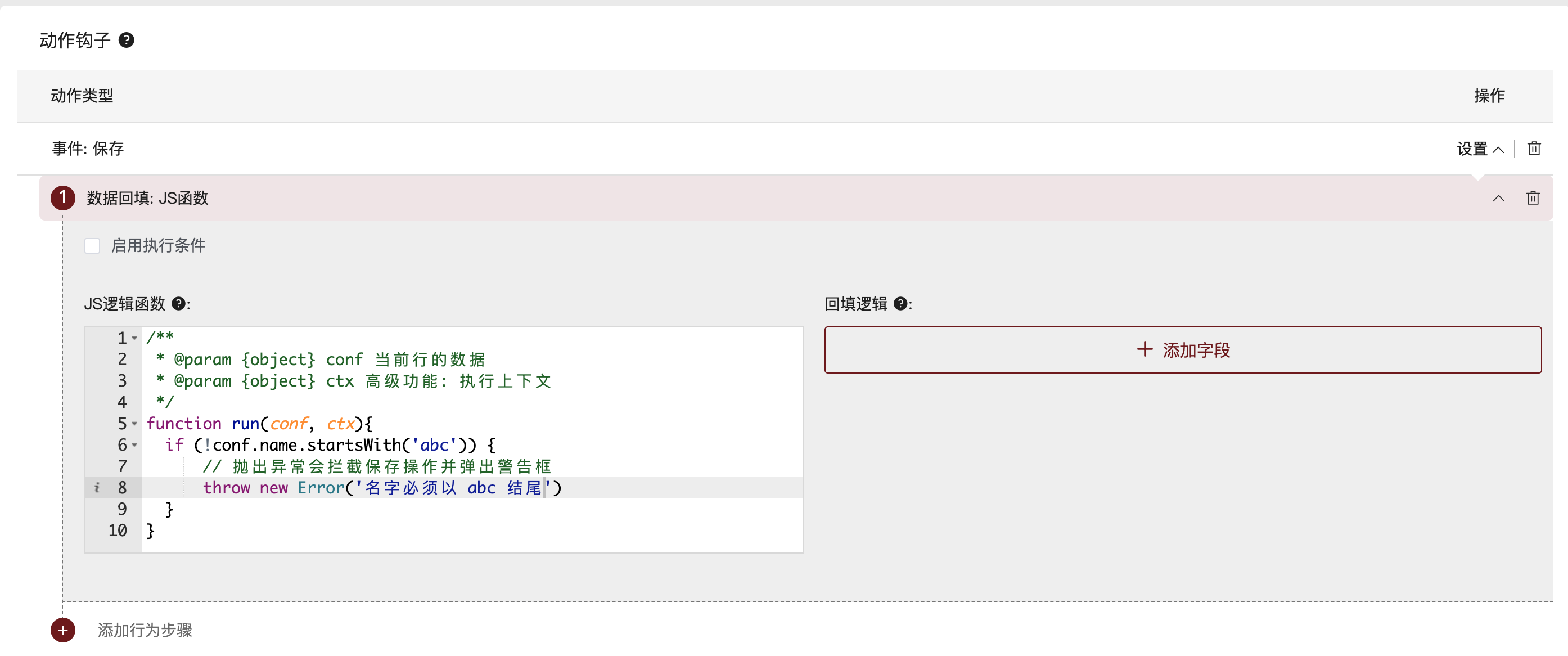
如果是一些更复杂的纯JS逻辑:

如果需要调用第三方接口来校验,目前不支持拦截 (推荐使用动作钩子)

字段联动 - A字段变更,触发B字段的值变更
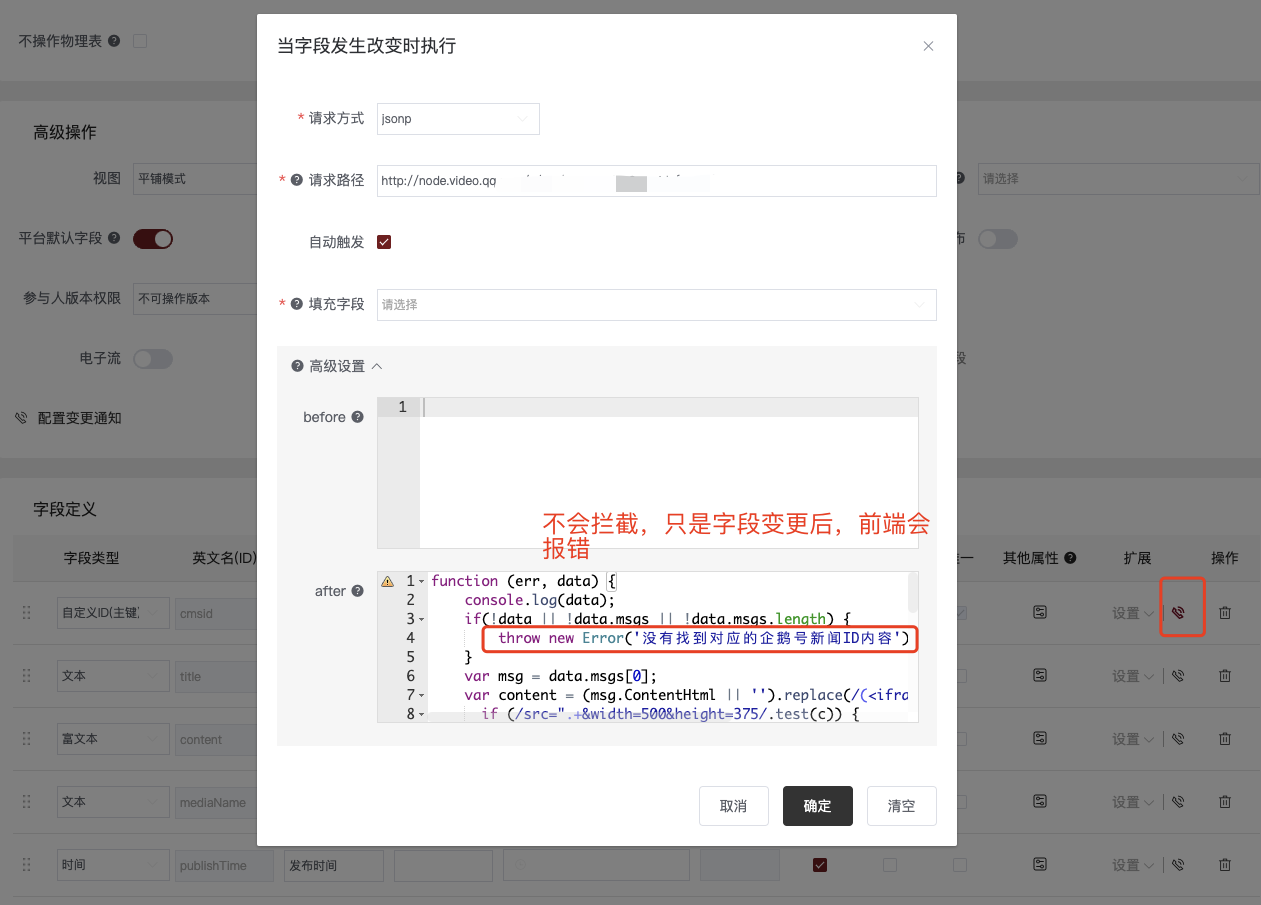
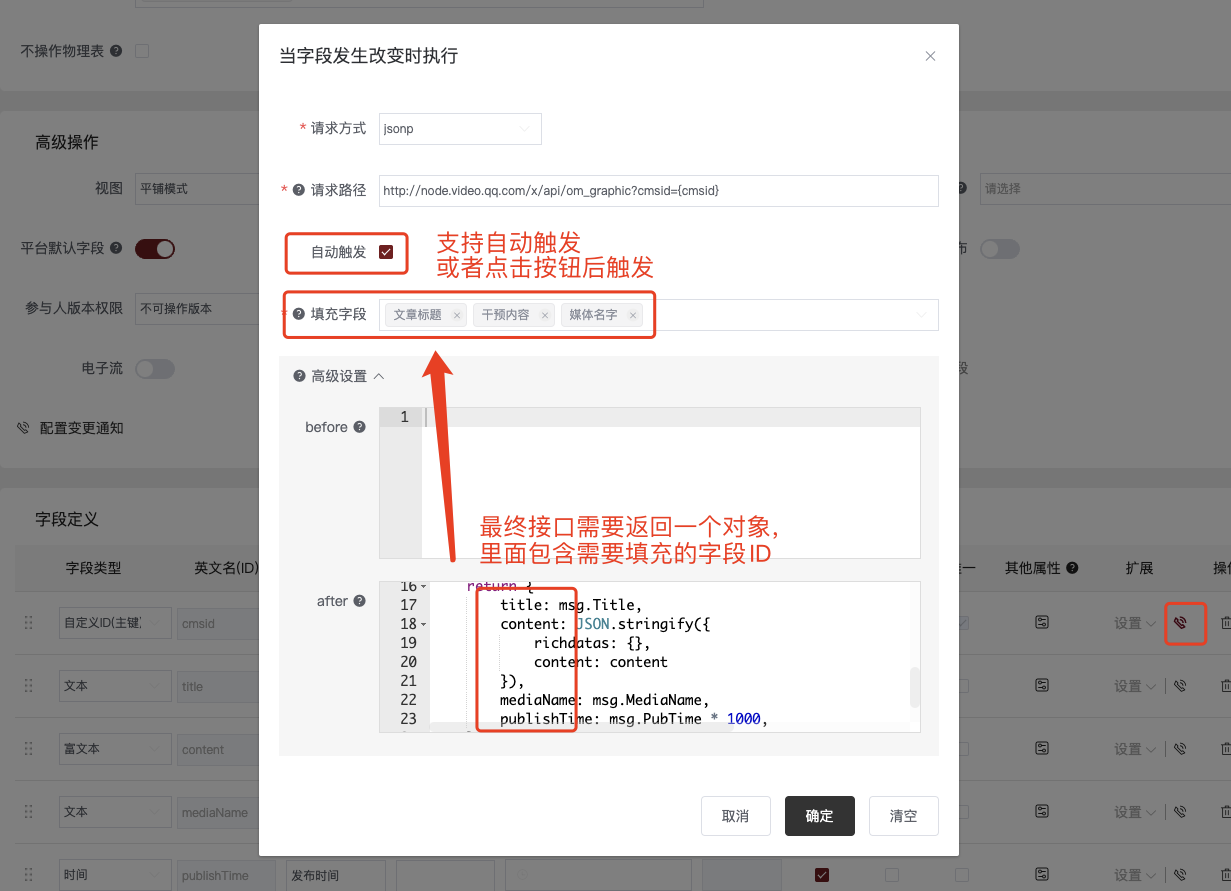
在 字段列表 - 扩展 - 选择电话icon(表示配置字段监听)
假设现在需要根据id字段,去第三方接口处拉取数据,需要将返回结果回填给平台配置的name字段。则接口返回格式需要为 { name: 'xxx' }。如果接口返回格式不符合,可以通过after函数进行协议对齐。

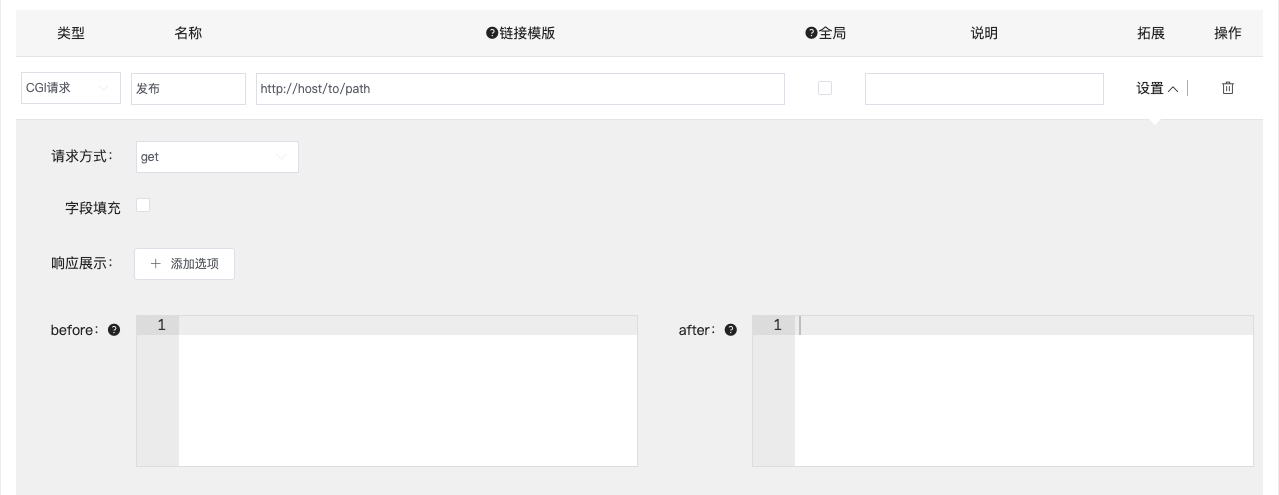
列表新增自定义操作
可以在自定义操作处,添加CGI请求等操作,绑定第三方接口进行调用。

自定义扩展列

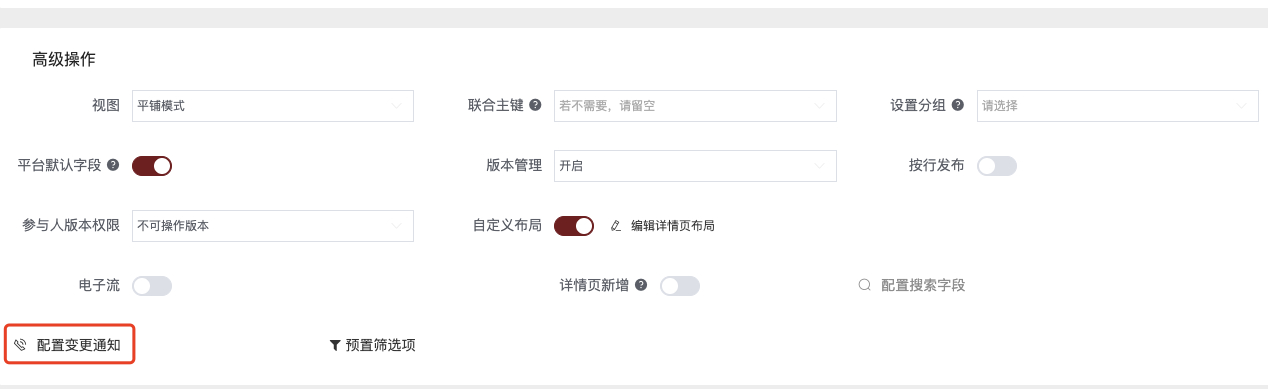
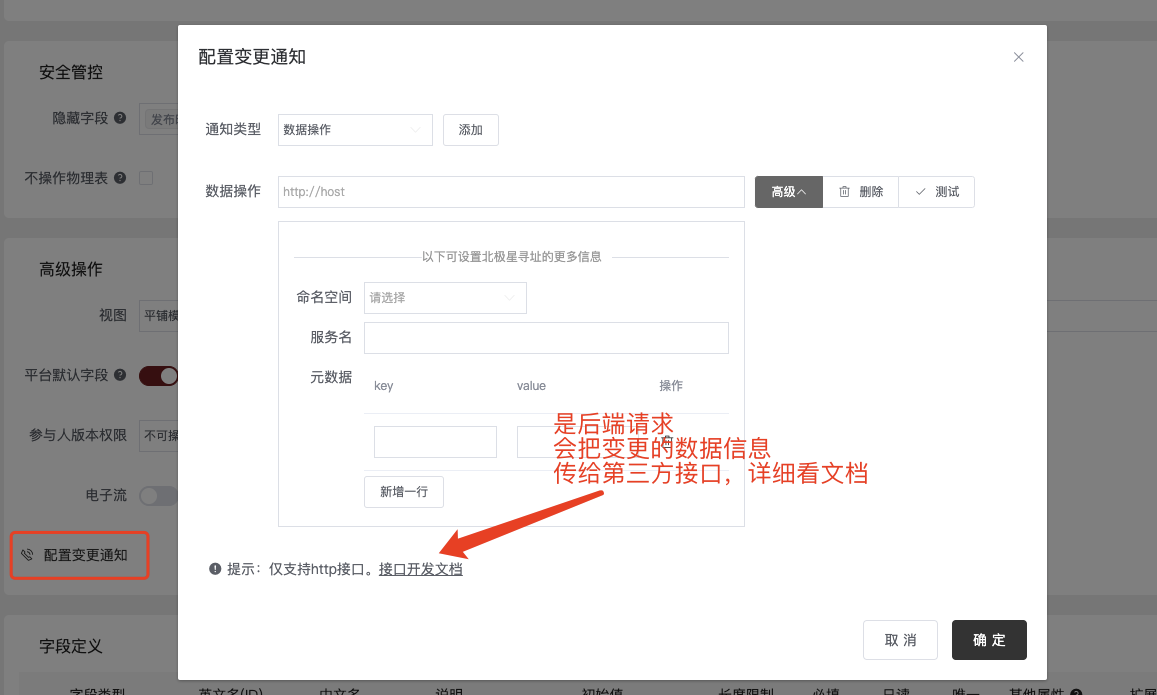
配置变更通知 --- 监听数据变化,回调给第三方服务
原理是选择数据的操作类型,然后在操作类型触发时,会调用第三方的后台接口,同时把变更的数据信息传给第三方接口。 传送门>


动作钩子
当某些动作触发时,会按照配置的钩子行为,执行此动作预设的事件流程。每个动作钩子包含一套 由 执行原子 构成的 执行流程。
动作钩子的触发有五种方式和时机:
- 创建 【后】
- 输入 【后】
- 删除 【前】
- 保存 【前】
- 渲染 【后】
执行原子有四种类型:- 回填数据:远程接口拉取数据 【GET、POST、JSONP】或执行【JS函数】来回填数据
- 表单联动: 按照业务逻辑,按照规则来将某字段变成【隐藏、必填、只读】等
- 执行逻辑:【提示错误、终止流程】
- 发起请求:发送【GET、POST、JSONP】 请求,将响应数据修剪并储存到
执行流程的上下文中
【渲染】类型的钩子不允许执行 【回填数据】的执行原子。
预留字段
ctx.beforeConf 为保存和输入型钩子的预留字段 输入类型的beforeConf获取上一次输入后的结果 保存类型的beforeConf获取上一次保存前的结果
user,appId, schemaId, host, path 等信息可通过返回 ctx.context.user(例) 获取
远程接口
用户指定一个请求路径和请求方式,回填字段将按照对此地址请求的响应分别附。 请求地址可以通过花括号插值的方式来动态生成。
假设在项目 "test_project" 中,某行数据为
| pid | fieldKey| fieldKey2|
| ---| ----| ----- |
| ID_1 | dummy | dummy2 |
user,appId, schemaId, host, path 可通过 {context.user} (例) 获取
请求路径示例: https://domain.com?appId={context.appId}&fieldValue={fieldKey}
最终请求路径: https://domain.com?appId=test_project&fieldValue=dummy
动态拼接地址query
在前置 【执行JS】类型的执行原子的返回对象中,被query包含的将会被自动拼接到路径上。
例:前置【执行JS】类型的执行原子返回
return {query: {one: 1, two: 2}}
就会自动拼接为 https://domain.com?appId=test_project&fieldValue=dummy?one=1&tow=2
详见 执行流程。
POST 请求主体
在代码块中定义一个before函数,定义ctx.body
before示例:
function before (conf, ctx){
// 设置请求配置,如果上文js函数类型钩子中有配置则会沿用
ctx.body = { ... }
// 设置请求头
ctx.headers = { "Content-Type" : "application/json" }
// 返回的对象,用于替换请求路径里 {id} 这种东西(和请求体无关)
// 被query包含的对象会被动态拼接
return { id: conf.pid, query: {one: 1, two: 2} }
}
这里返回值把pid重命名为id,拼接地址就可以直接用id来插值了 最终请求路径示例:http://foobar.com/to/cgi?id=ID_1&one=1&two=2
注:使用 http://foobar.com/to/cgi 这种不带参数的网址, before 返回的query属性会全部补到末尾,最后得到的效果类似: http://foobar.com/to/cgi?one=1&two=2
执行JS函数
回填字段将按照返回对象分别附值
示例:
function (conf, ctx){
// ctx可以当作上下文使用, 后续同类型钩子可以通过ctx.customVal获取
ctx.customVal = 'customized'
// 返回的对象会连同入参conf一起被传给下一个钩子
// 除了定义在ctx中充当上下文的字段外,下一个钩子可以通过 conf.fieldOne获取上文数据
return { data: {fieldTwoValue: conf.fieldKey+'hi' }, fieldOne: 'urlQueryString'}
}
在后续的请求类型的执行原子中,可以通过 https://xxx?abc={fieldOne} 来获取手动返回的自定义值
配置回填字段 fieldKey2 为 data.fieldTwoValue 将会在每次此钩子被执行后,更新fieldKey2的值为 当前行fieldKey1的值+hi
常数
没有什么额外的逻辑,如果配置了回填字段,这些字段将全部被赋值为此常数.
执行流程
在流程中,ctx会继续作为下一个执行原子的入参传入。
POST请求主体使用同类型钩子上文的body (如果存在),通过这种方式,对一连串的post请求,只需配置一次请求主体。
如果存在GET请求动态拼接query的需求,可以在GET请求前配置一个js函数的原子:
配置两个保存的钩子,第一个是执行JS函数,第二个是GET请求。
在执行JS函数中,返回
return {query: {one: 1, two: 2}}
在GET请求中,请求路径为
http://foobar.com/to/cgi 将会被自动拼接为 http://foobar.com/to/cgi?one=1&two=2
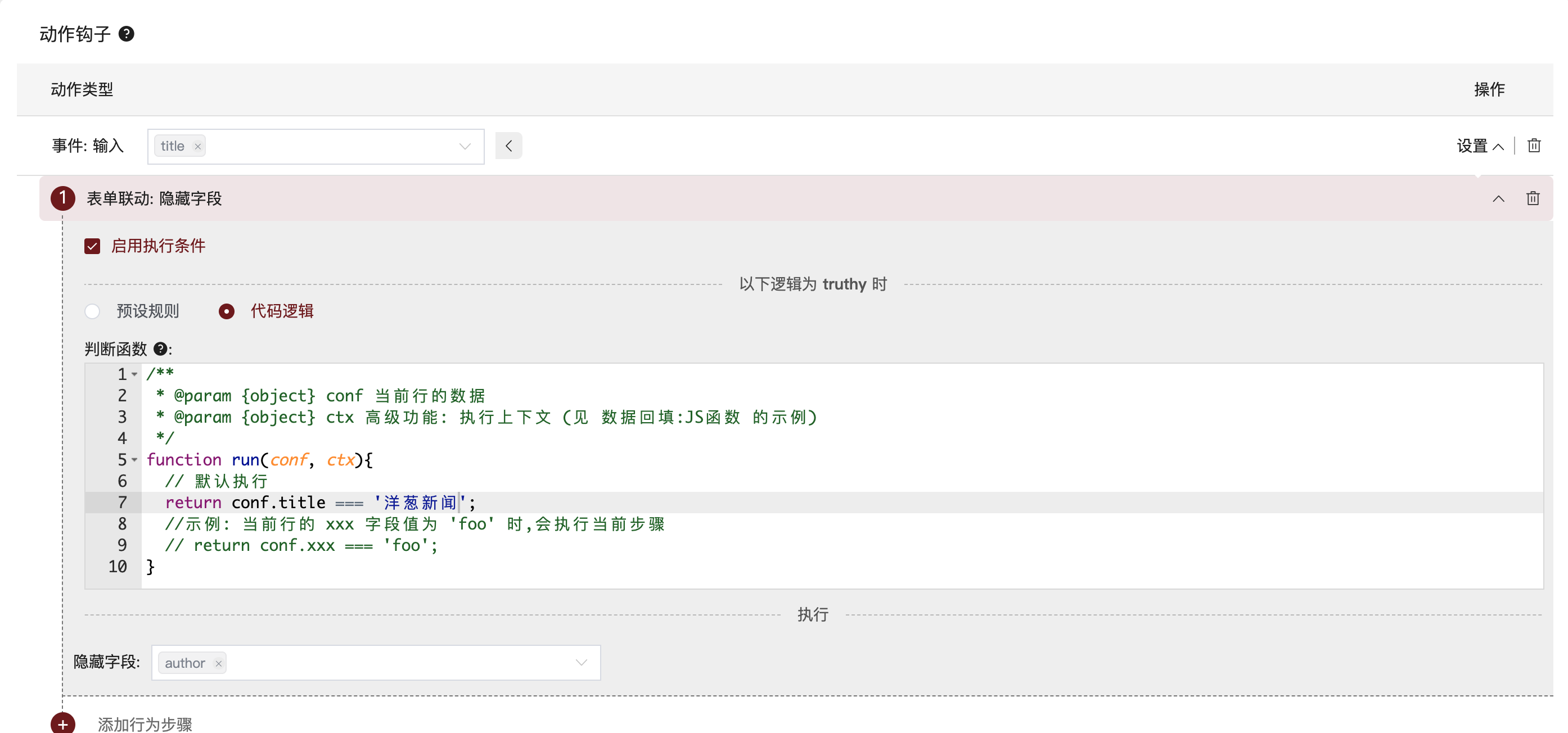
表单联动
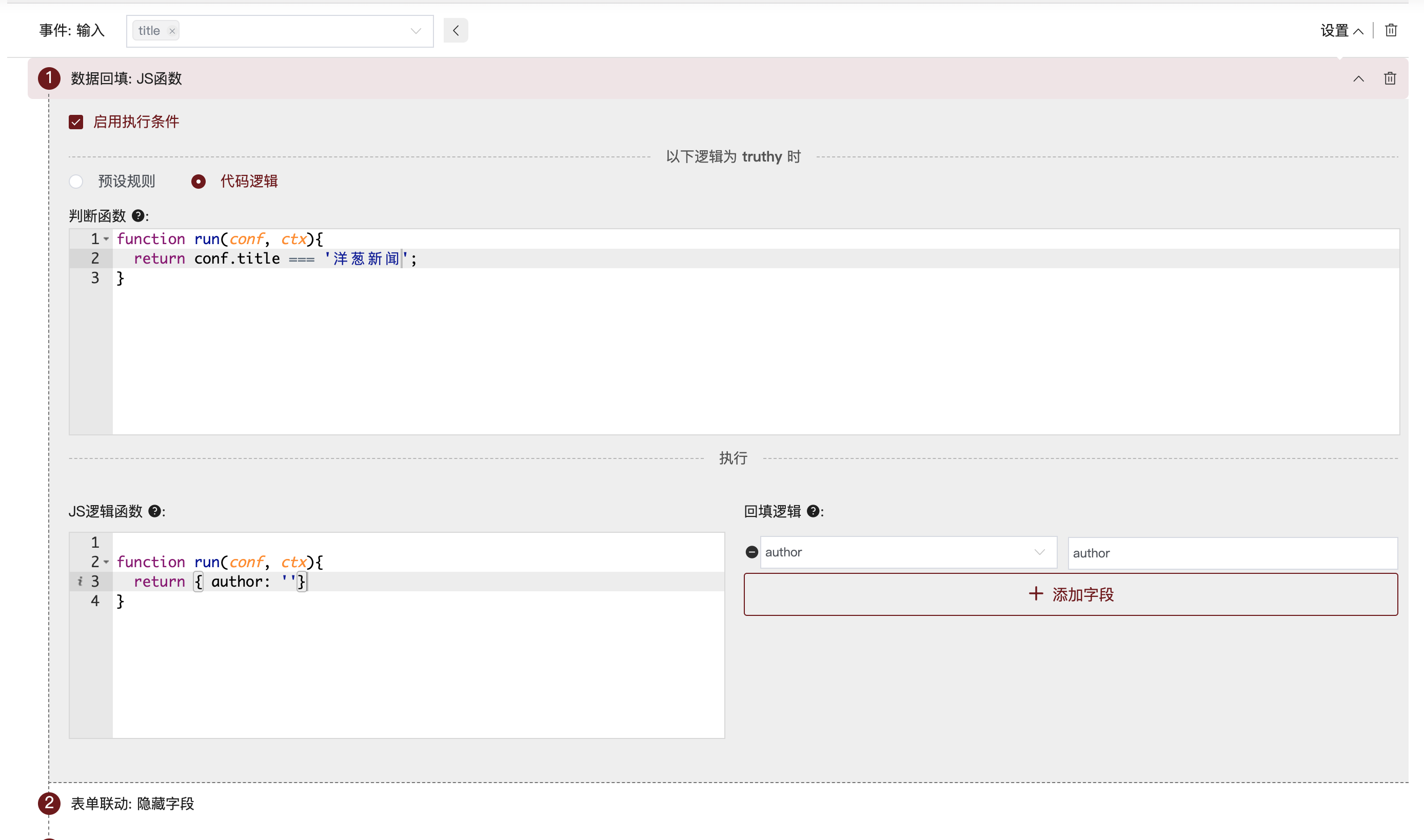
当 标题 字段的值为 ‘洋葱新闻’ 时,隐藏 作者 字段

当然,表单联动和数据回填可以结合起来使用。第一步先将 作者 字段清空,第二步再执行上面的隐藏字段的表单联动逻辑。

抛出异常并中断动作
在动作钩子中可以写代码的地方, 通过抛出异常的方式 throw new Error('数据校验失败')会中断当前动作,例如说保存失败。
如果不想品谈的看到异常弹窗,可以 throw new Error('wMute:xxxx') 以 wMute: 开头的异常不会弹窗。