ReactNative 动态化发布平台使用指引
一、前置条件
1.1 创建项目和产品
开发者在 Shiply 平台创建项目和对应的 Android/iOS 产品,参考 平台接入流程
1.2 接入Shiply ReactNative 动态化 SDK
开发者在自己 App 代码中集成 Shiply ReactNative 动态化 SDK,参考: 接入 RN SDK
二、创建RN动态化模块
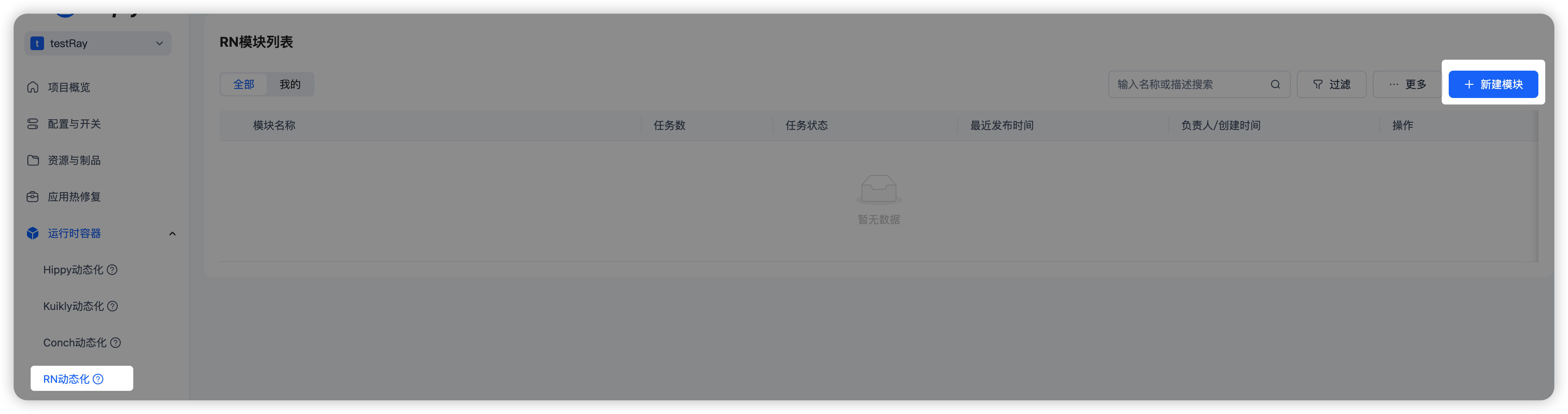
点击模块列表右上角「新建模块」按钮进入新建模块页面。


模块名称: 用于区分不同的模块,SDK初始化时需要传入
描述: 该模块的简要描述信息
标签: 用于页面展示及列表过滤
负责人: 该模块的负责人,只有负责人才有权限编辑当前模块
审核人: 该模块任务发布时的发布审批人,审核人有权通过或驳回发布申请
设置产品资源ID: 分为新建产品资源ID和绑定已有产品资源ID两种方式,新业务可以直接选择新建产品资源ID,同时绑定目标产品;已有业务可以选择绑定已有产品资源ID,并选择对应产品的特定资源ID进行绑定;
三、创建发布任务
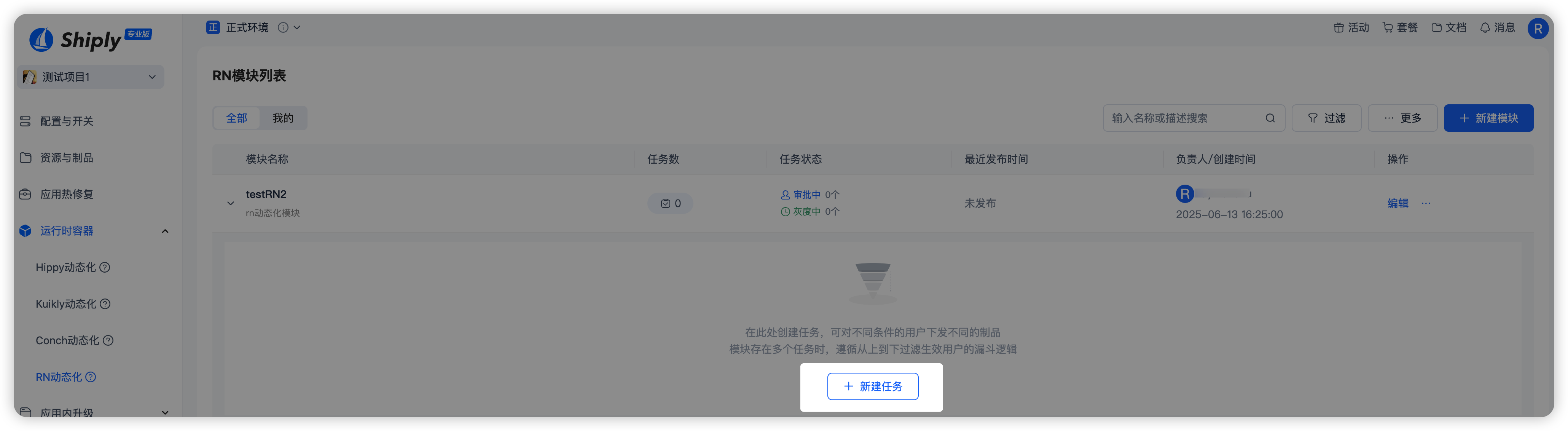
模块创建好之后,点击「新建任务」按钮进入新建任务页面,创建一个实际的任务用于下发控制。

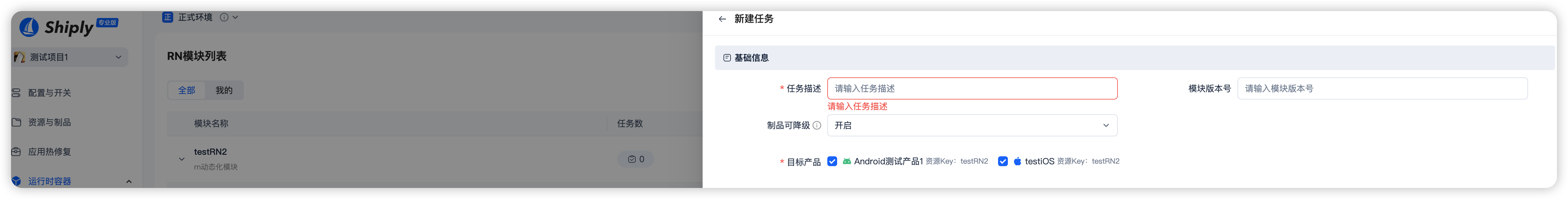
1. 填写基础信息

任务描述: 本次发布任务的简要描述
模块版本号: 业务自定义版本号
制品可降级: 开启时,用户可以加载比该任务制品版本更低的产物;反之只能加载更高版本的制品,禁止进行制品降级;
目标产品: 当前任务希望下发的目标产品,可以按需选择一个或者多个
2. 填写下发条件及上传制品

下发条件: 用户可以自行配置该任务的下发规则,只有满足条件的用户才能拉取到该任务
关联制品: 本次发布的RN动态包制品,可以在页面上进行上传
生成差量包: 需要针对哪些历史发布任务生成差量包
不同目标产品的下发条件和制品需要分别设置
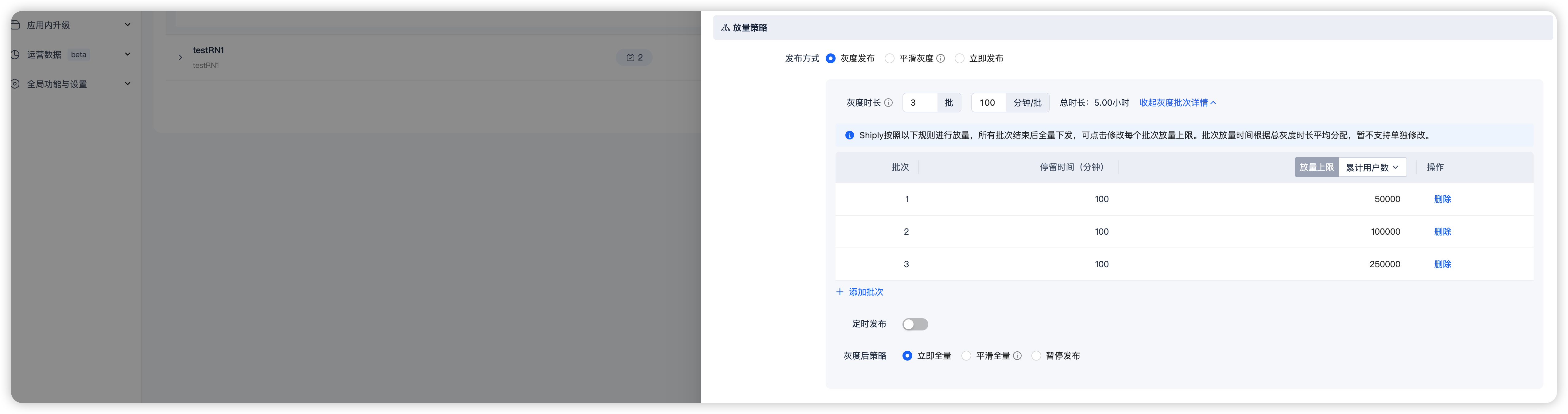
3. 填写放量策略

任务发布支持灰度发布、平滑灰度、立即发布三种模式,用户可以根据需要进行选择。
灰度发布: 分批次的进行发布,放量由少到多,保障发布安全
平滑灰度: 指定总的灰度时长和灰度用户量,平台自动平滑放量
立即发布: 直接全量发布,不限制放量规模
四、 测试和验证

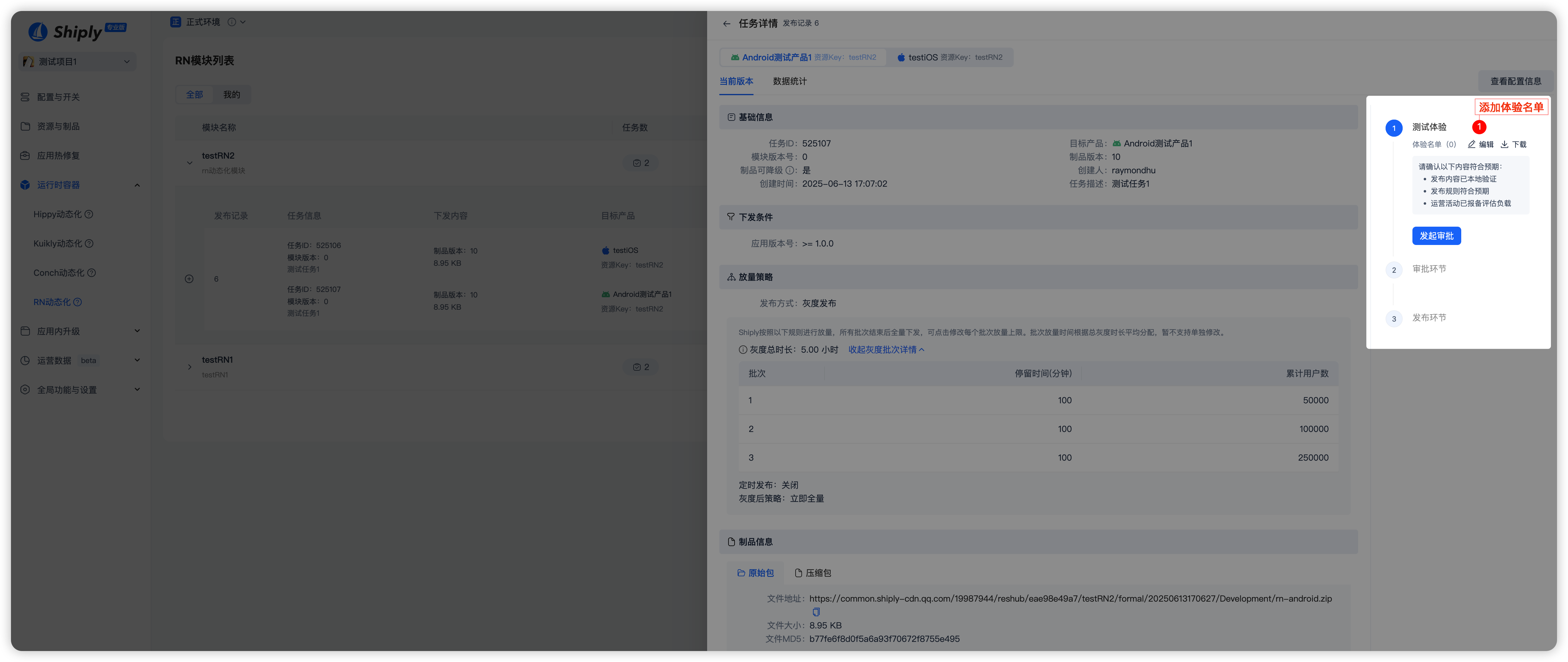
任务创建后默认处在测试体验状态,该阶段只有体验名单中的用户才能拉取到该任务,点击任务可以进入任务详情页面;
开发者可以点击「体验名单」来配置体验账号,对该发布任务进行体验,待验证通过后再继续流程,发起审批操作。
这里的体验账号填写 SDK 初始化时传入的 deviceId 字段值
五、 审批和发布

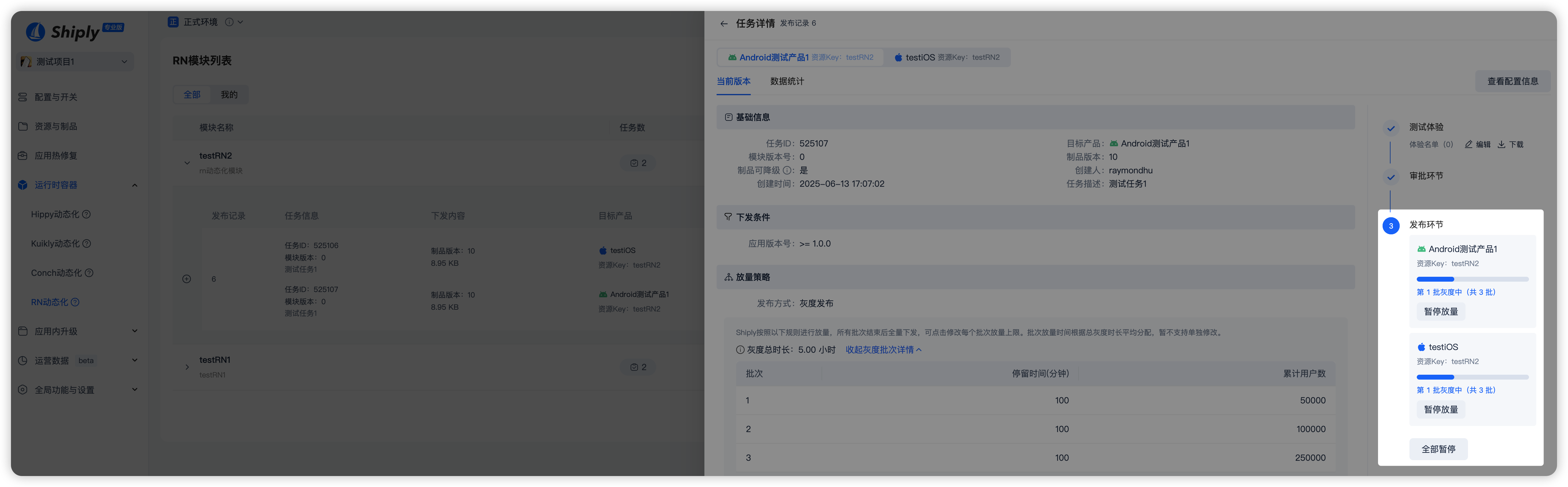
发起审批后,该任务的审核人会收到审批邀请,任务审核人可以检查该任务的相关信息,并对该任务的发布进行审批和驳回。

待审核人审批通过后,任务将自动进入发布状态,此时非体验账号才可以正常的拉取到该任务。
在发布的过程中也可以根据需要随时对任务进行暂停/恢复、停止等操作。
- 暂停: 已经拉取到该RN动态包的用户将继续生效,未拉取到的用户将不会命中该任务
- 停止: 所有已拉取到该RN动态包的用户将卸载该RN动态包(等同于撤回任务)
shiply后台会按照从上到下的顺序逐个匹配模块任务列表中的任务,返回最先命中任务条件的已发布任务。如果停止当前任务后,用户还能命中其他任务,那么用户将继续拉取到其他任务的RN动态包。
六、 发布数据统计

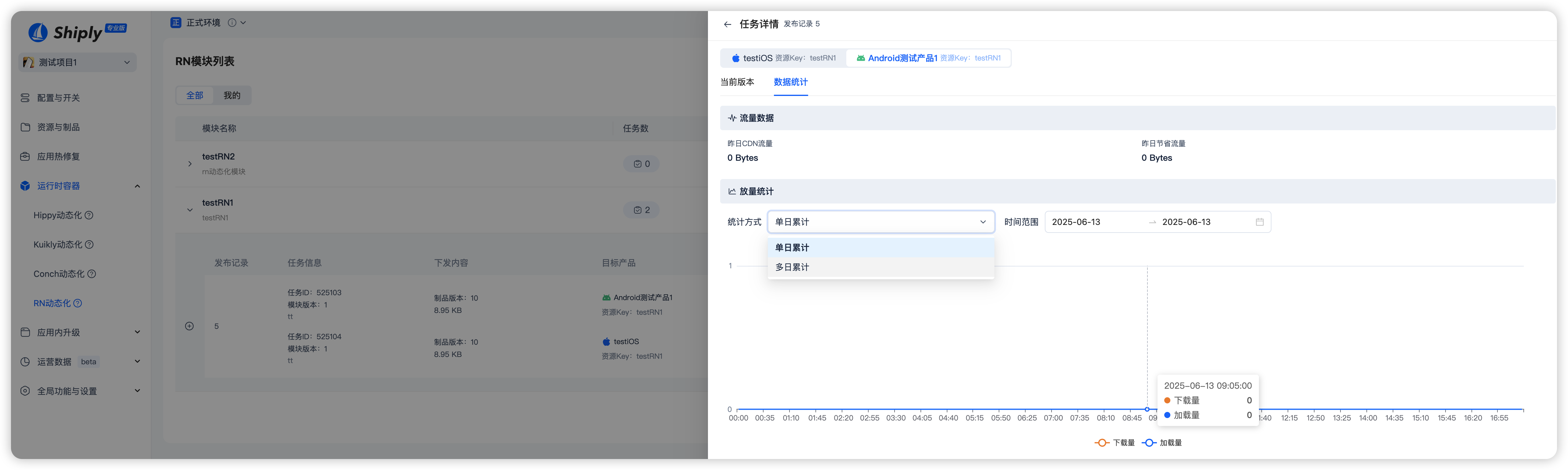
任务详情的数据统计页面,可以查看该任务的下发情况,后续也会持续的完善更多的实时发布数据。
- 下载量: 下载当前RN动态包的设备量
- 加载量: 加载当前RN动态包的设备量
统计分为单日累计和多日累计,对于当前任务,单设备最多上报一次累计下载量和累计加载量,每日最多上报一次单日加载量。